CSS 1 |
|
Introduction
Cascading Style Sheets, or CSS, give the writer of web pages a lot of control over how different elements of a web page look, including fonts, text characteristics, colors, backgrounds, and boxes.
Embedded Styles
There are 3 places that styles can be defined:
in an external style sheet
embedded in an HTML document
inline, defined inside an HTML tag
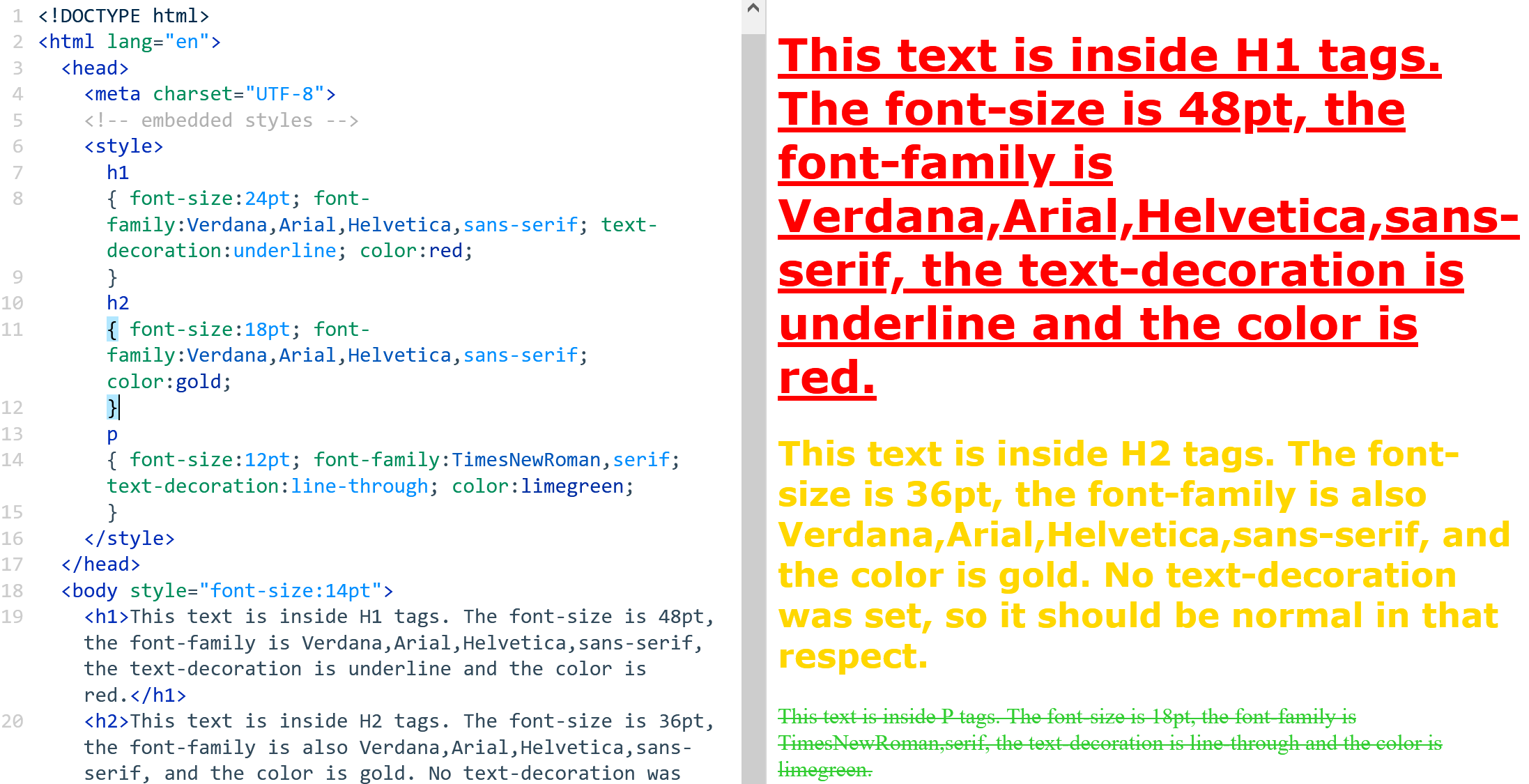
For this page, we embed the styles in an HTML document. The 'style' tag goes inside the 'head' section.
You can then specify the characteristics of the HTML tags that you use in the page. This is a useful approach if you want a given HTML tag to have a consistent appearance throughout your page. In assigning styles based on HTML tags, we are using a type selector.
You can, for example, specify that the font-size of all H1 headings on the page is 24pt. You can specify that for H1 headings the preferred 'font-family' is Verdana; if that isn't available the preferred font-family is Arial, and so on. You can set 'text-decoration' so that H1 headings are underlined, and the text color is red. These styles are used in the example below.
In addition to defining a style for H1 headings, the example below defines styles for H2 headings and for paragraphs.

Use embedded CSS styles so that any H5 tags on your page:
- have the text in italics
- indent 5em
- have blue text
Also, specify that any H6 tags on your page:
- use Capitalized text
- have a "bold" font-weight
- have a background image (of your choosing)
A useful, straightforward reference for CSS is: HTML Help
Put some text inside H5 and H6 tags in your page to test whether you've set up the styles properly.