CSS 2 |
|
Introduction
A 'box' is a block-element, an element that starts on a new line. P and H1 are boxes; EM is not. Boxes have their own set of characteristics that style sheets can control, including the box's background, the margins outside the box, the width of the box's border and the padding between the border and what is inside the box.
Creating a Box
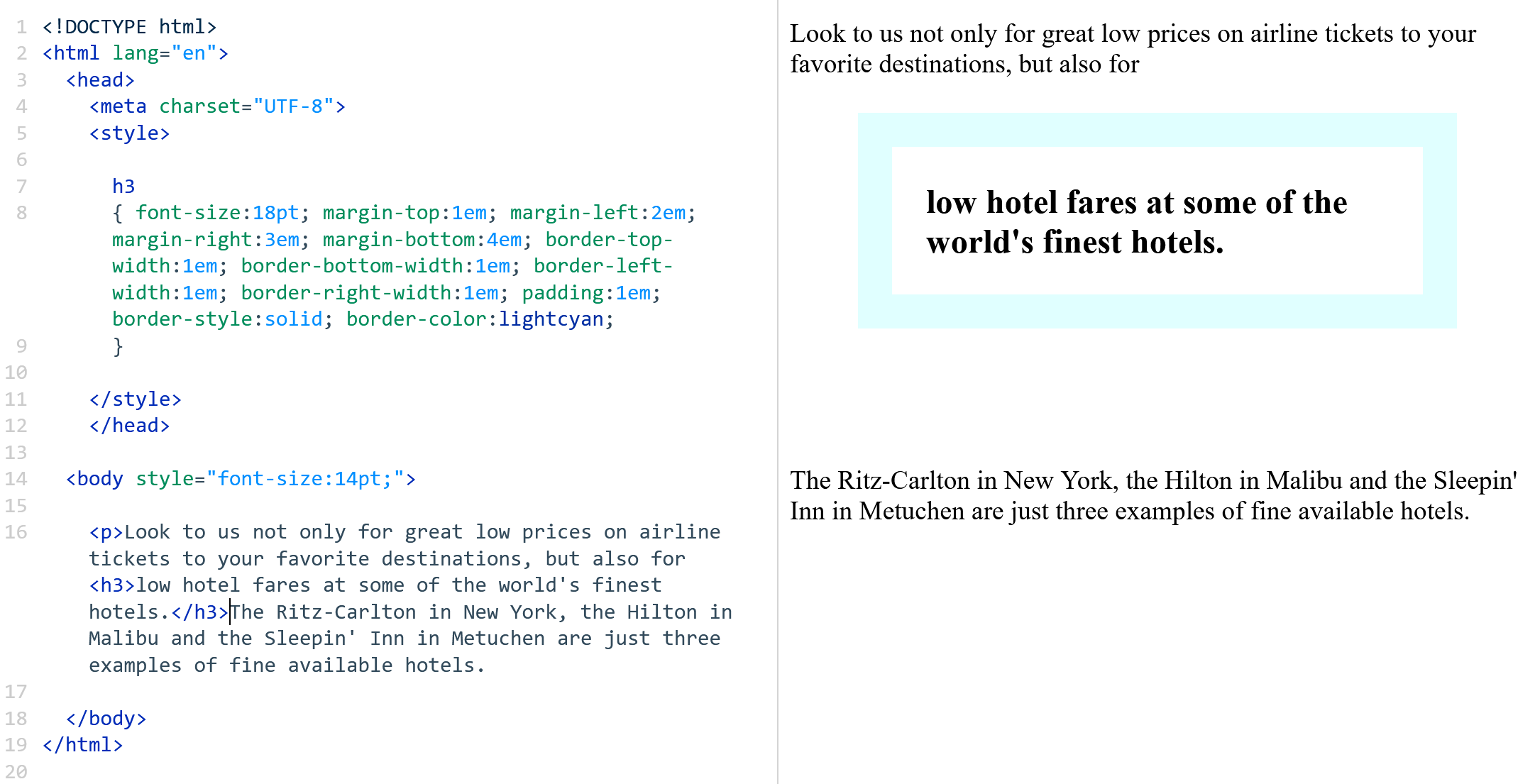
We start by assigning an embedded style to H3 tags so that any H3 text is inside a box. The style sets:
- the text's font-size
- the margin outside each side of the box
- the width of each of the 4 borders of the box
- the padding between the box's border and the text inside the box
- the border style and color
Here is the result:

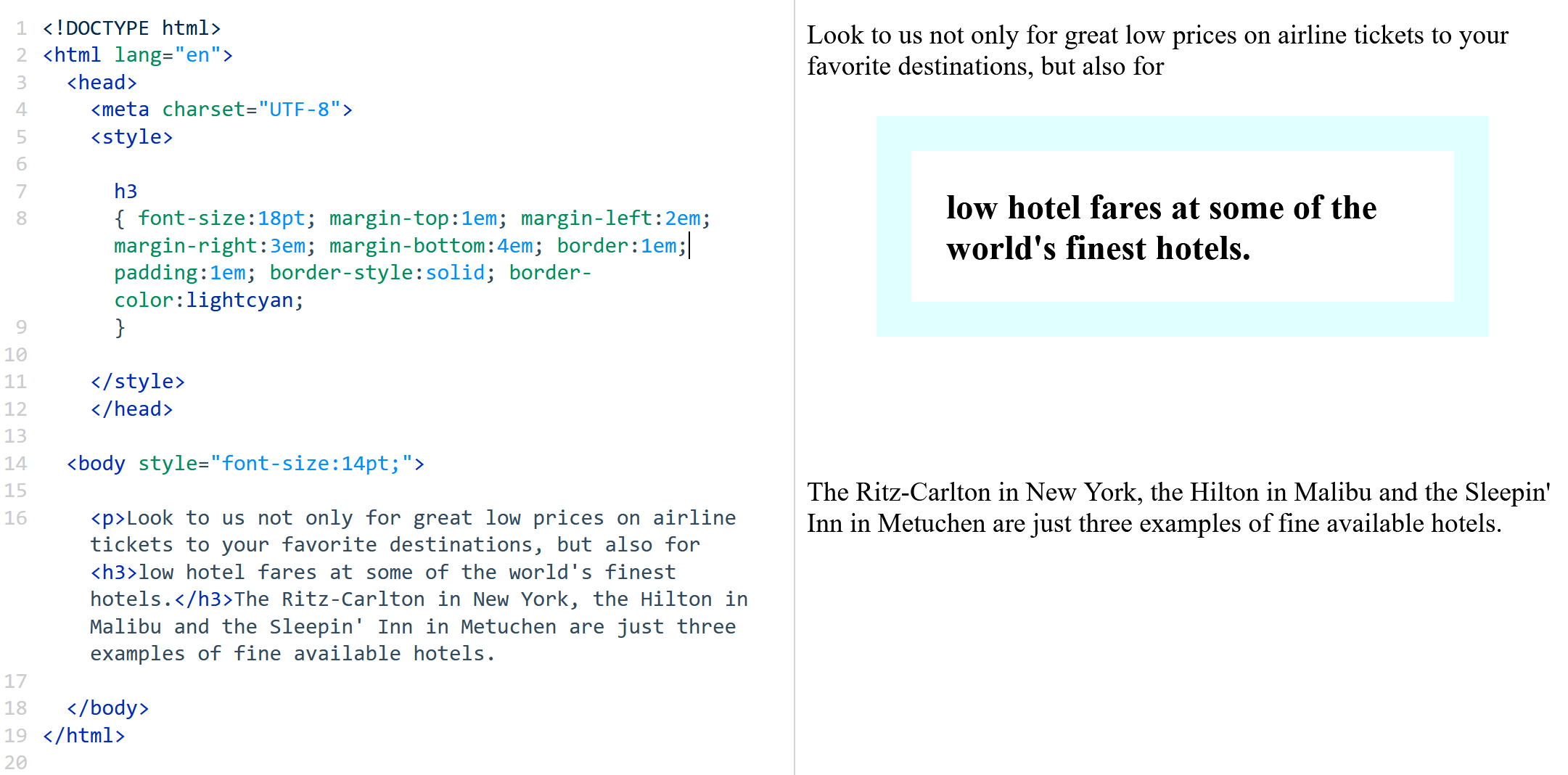
Note above that we set the border-top-width, border-bottom-width, border-left-width and border-right-width properties separately. Since all 4 values were the same (1em), we can replace these four properties with one property, the 'border' property. Below this change has been made:

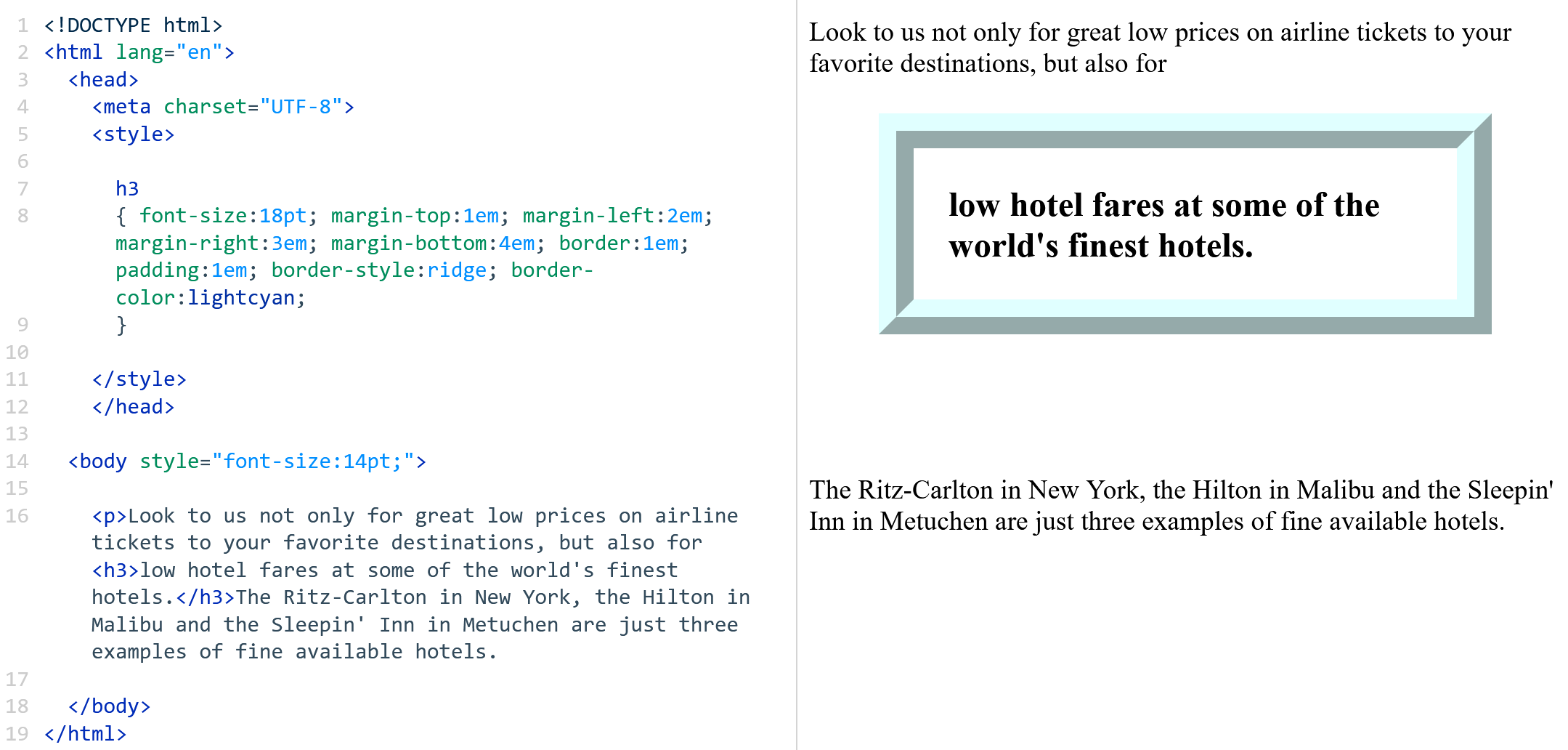
We can change the style of the border. Here 'border-style' has been changed to 'ridge':

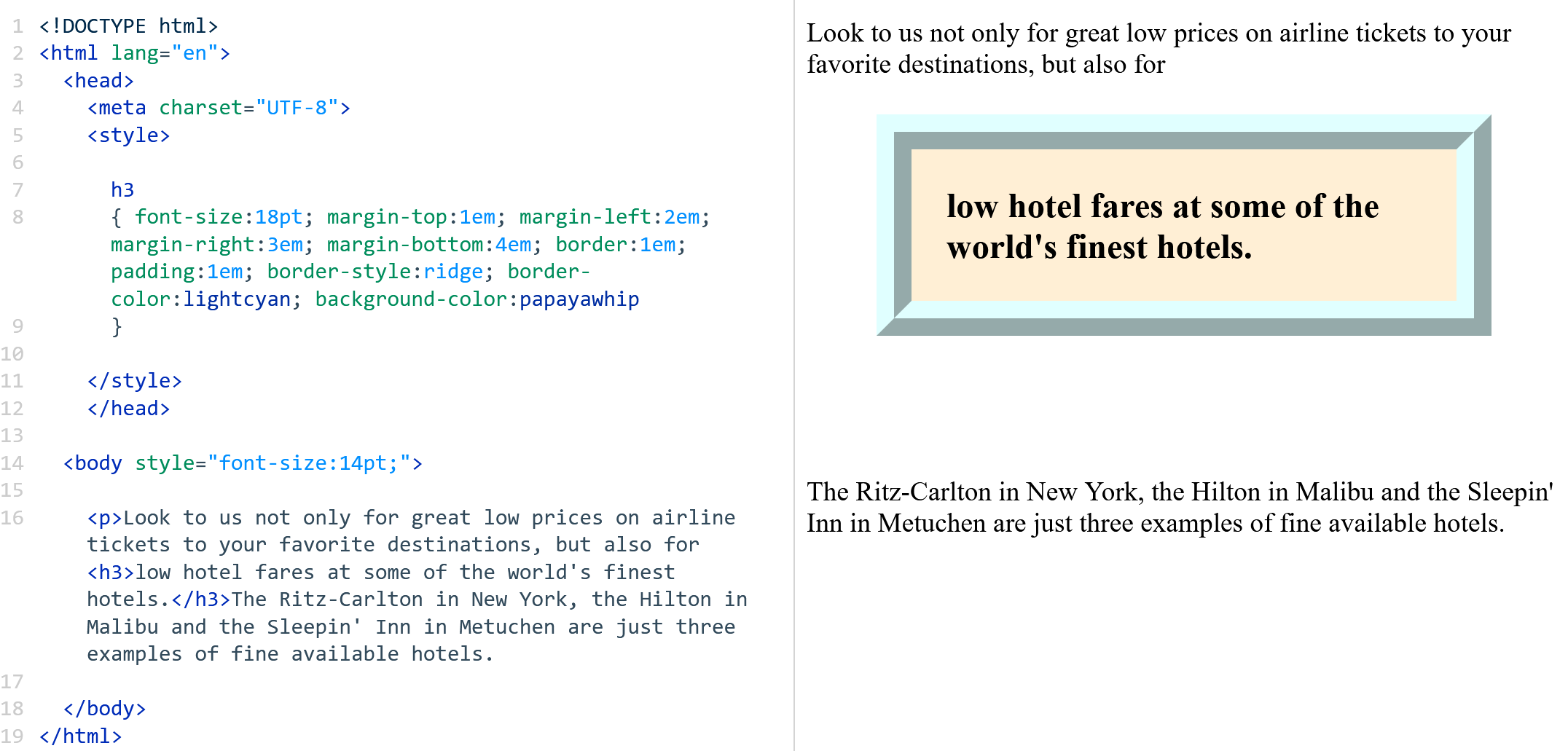
We could change the background color inside the box. Here 'background-color' has been set:

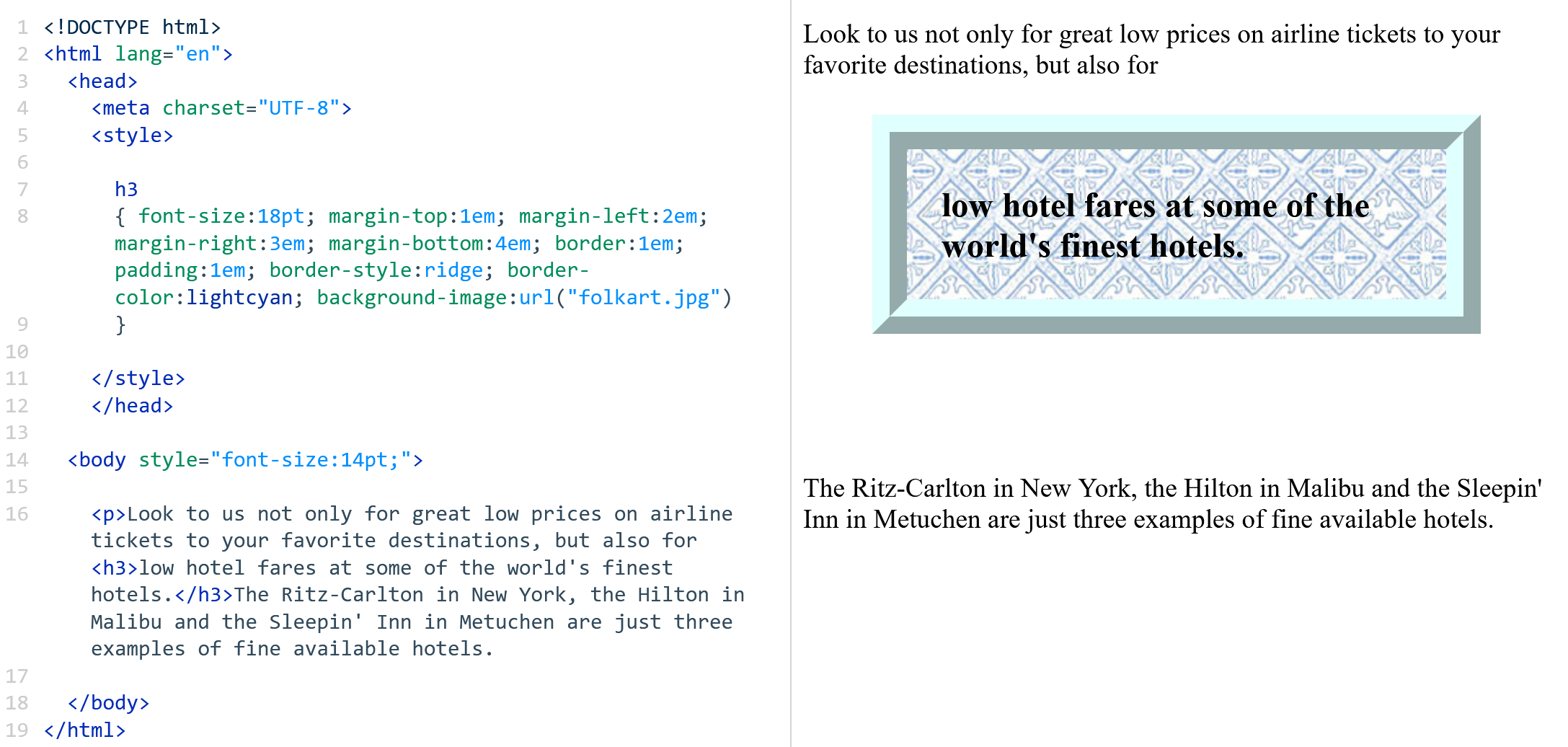
One final modification - we could use a background image instead of a background color:

Use an embedded style sheet to define several properties of the H4 tag, so that H4 text will appear inside a box. Set the 4 margin properties and the padding. Set the style, color and width of the border. Add a background image.