CSS 3 |
|
Descendant Styles
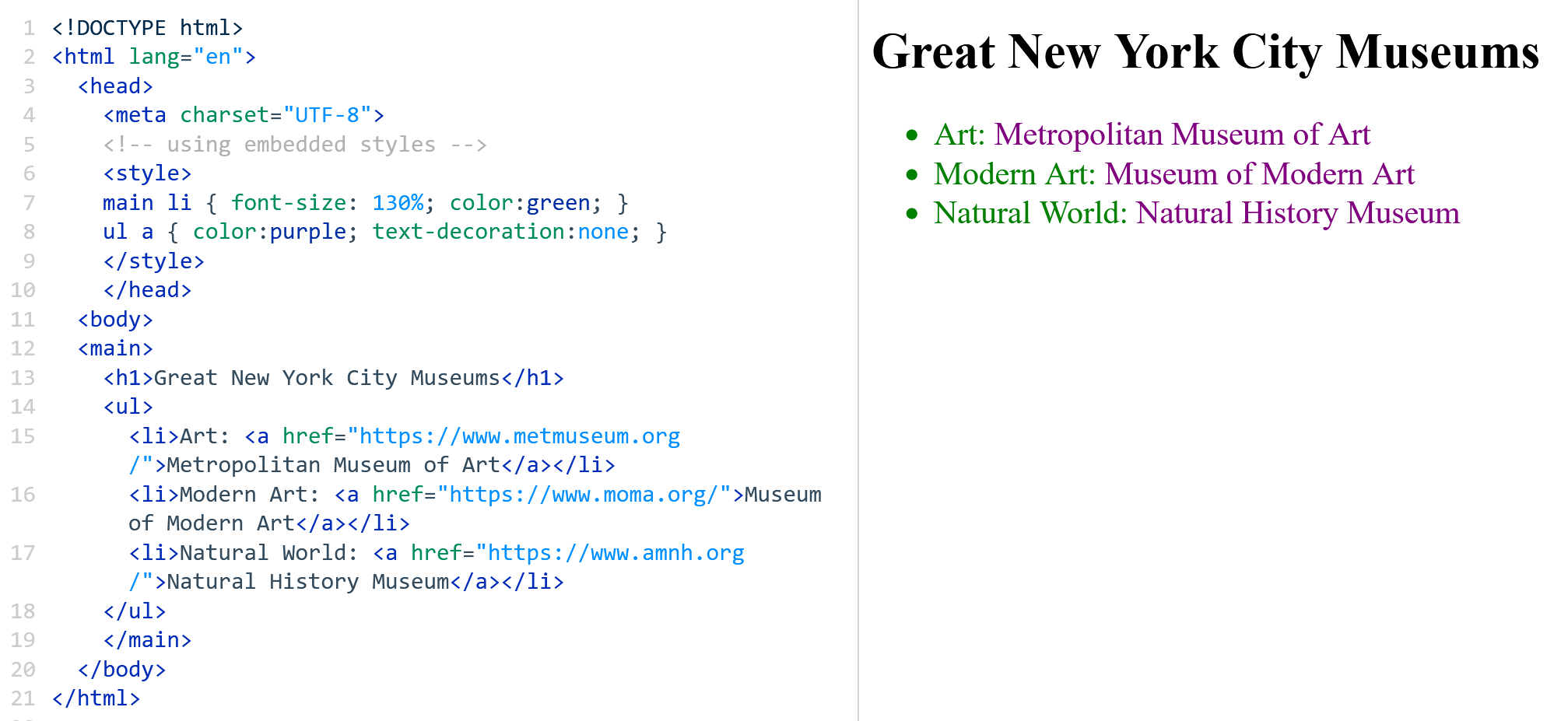
At times it can be useful to define styles based on relationships between HTML tags. For example, if a list element LI is used inside the MAIN section of a document, the LI element is considered a 'descendant' of MAIN. You could define a style for any LI tags that are inside the MAIN tag like this:
main li { style definition }.
In the example below, you'll see this, as well as a style defined for anchors (the 'a' tag) that are inside an unordered list (UL).

Inline Styles
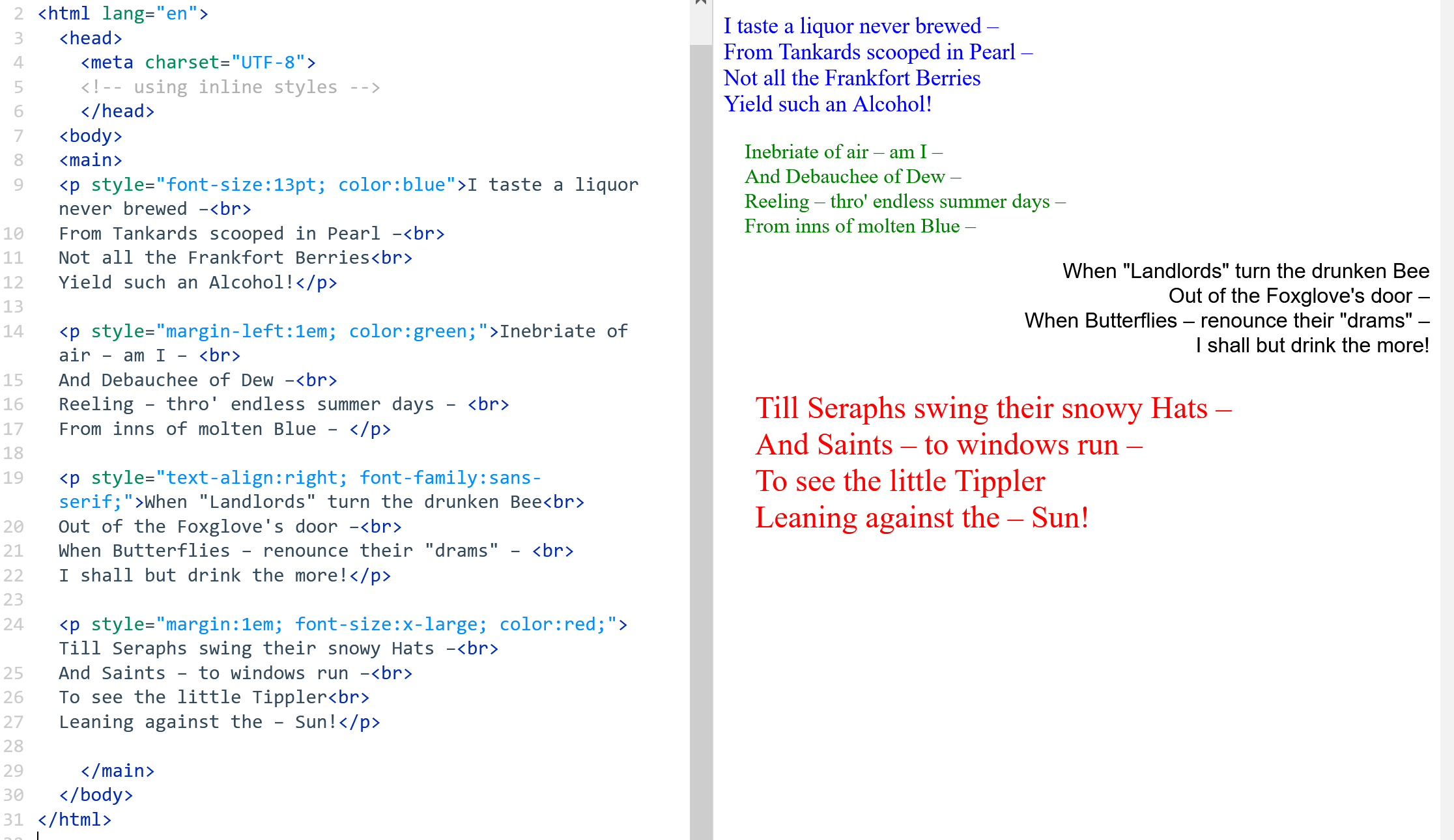
We've used styles embedded in the 'head' section of an HTML document. Another option is to define styles 'on the fly,' as they are needed, within a given HTML tag. In the example below (which shows an Emily Dickinson poem), a paragraph tag is used for each stanza. And each paragraph tag has an inline style that formats the paragraph.

Find or set up a 'descendant' relationship in your HTML document. In a style for the descendant relationship, define the font family, color and left margin of the text.
Write an inline style that sets the font family, color and left margin of the text.
Write a second inline style that sets the font size, underlines the text and makes it small-caps.