CSS 5 |
|
Pseudo Classes
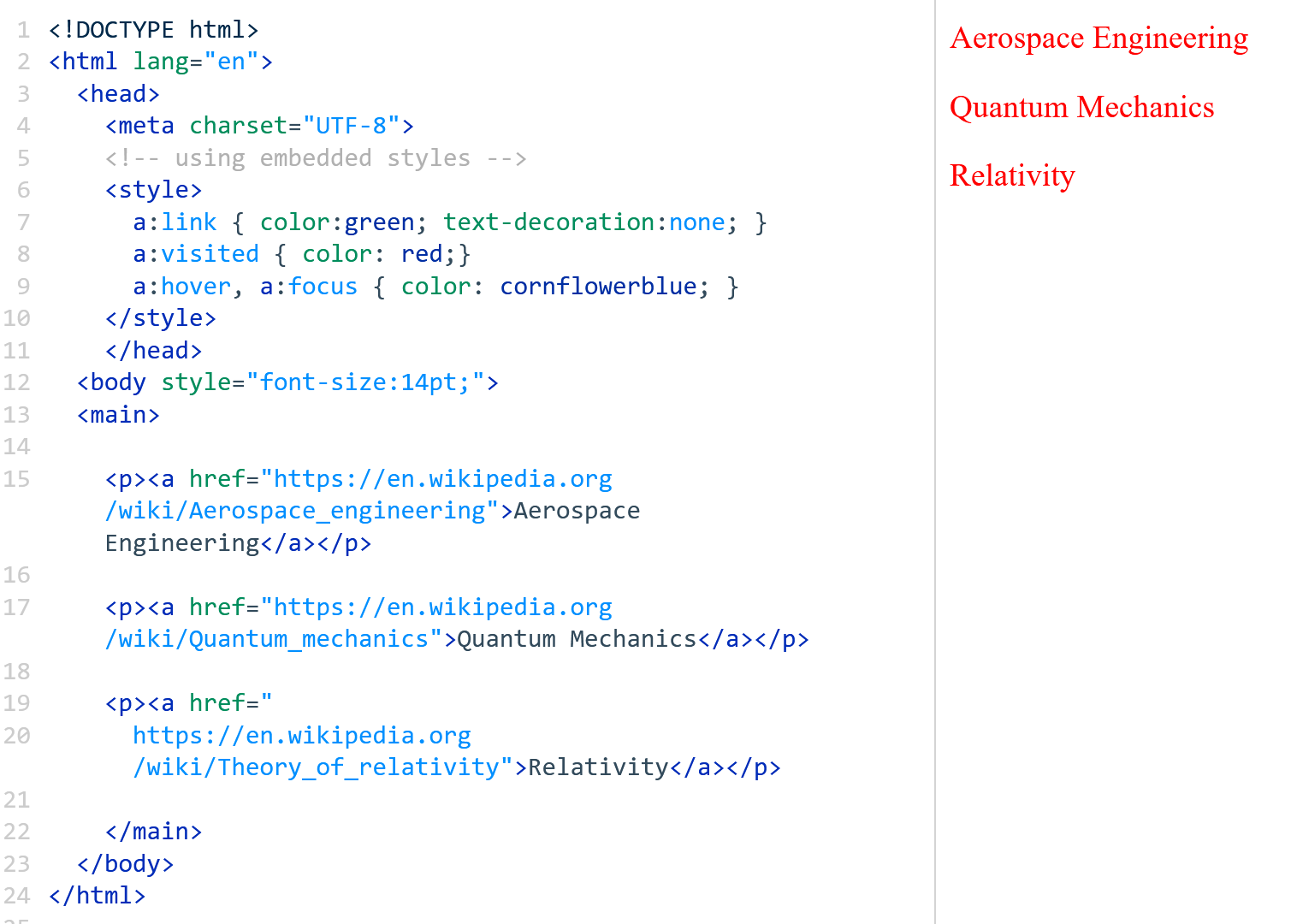
CSS provides what are called "pseudo classes" that enable the developer to format links differently, depending on whether the links haven't yet been visited (a:link), are being hovered over (a:hover), or have been visited (a:visited). When setting up these pseudo classes, a:hover must come after a:link and a:visited. See the example below. The links have been visited, so they are red. If I hover over a link, it changes to 'cornflowerblue'.

ID Selectors
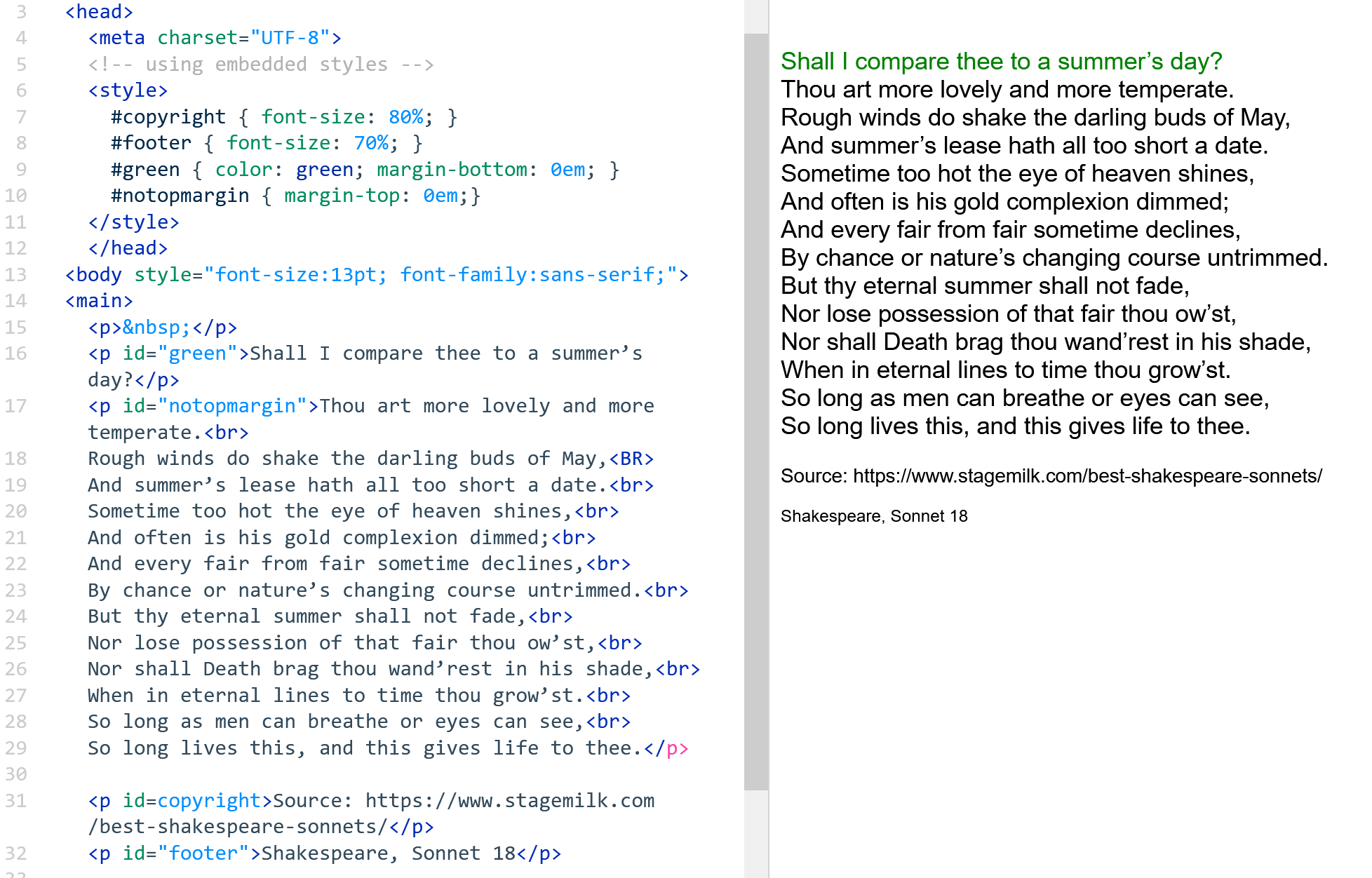
We have looked at setting up styles by type (H1, P, etc.) and by using classes (.blue). Another option is to use the ID property that HTML tags can have, and define styles for specific IDs. In defining a style based on ID, the style name is preceded by a #. In the example below, the #copyright style is defined as having a font-size of 80%. At the end of the sonnet is a paragraph with an ID equal to 'copyright', and its font size is reduced.

Use the pseudo classes for links to define styles for a:link, a:visited, a:hover and a:focus. And set up links in your document to try out the styles.
Give 'id' properties to 3+ HTML elements. Write an ID selector style for each ID.