HTML & CSS: Forms 1 |
|
Introduction
To create a form, use an INPUT tag.
Checkboxes
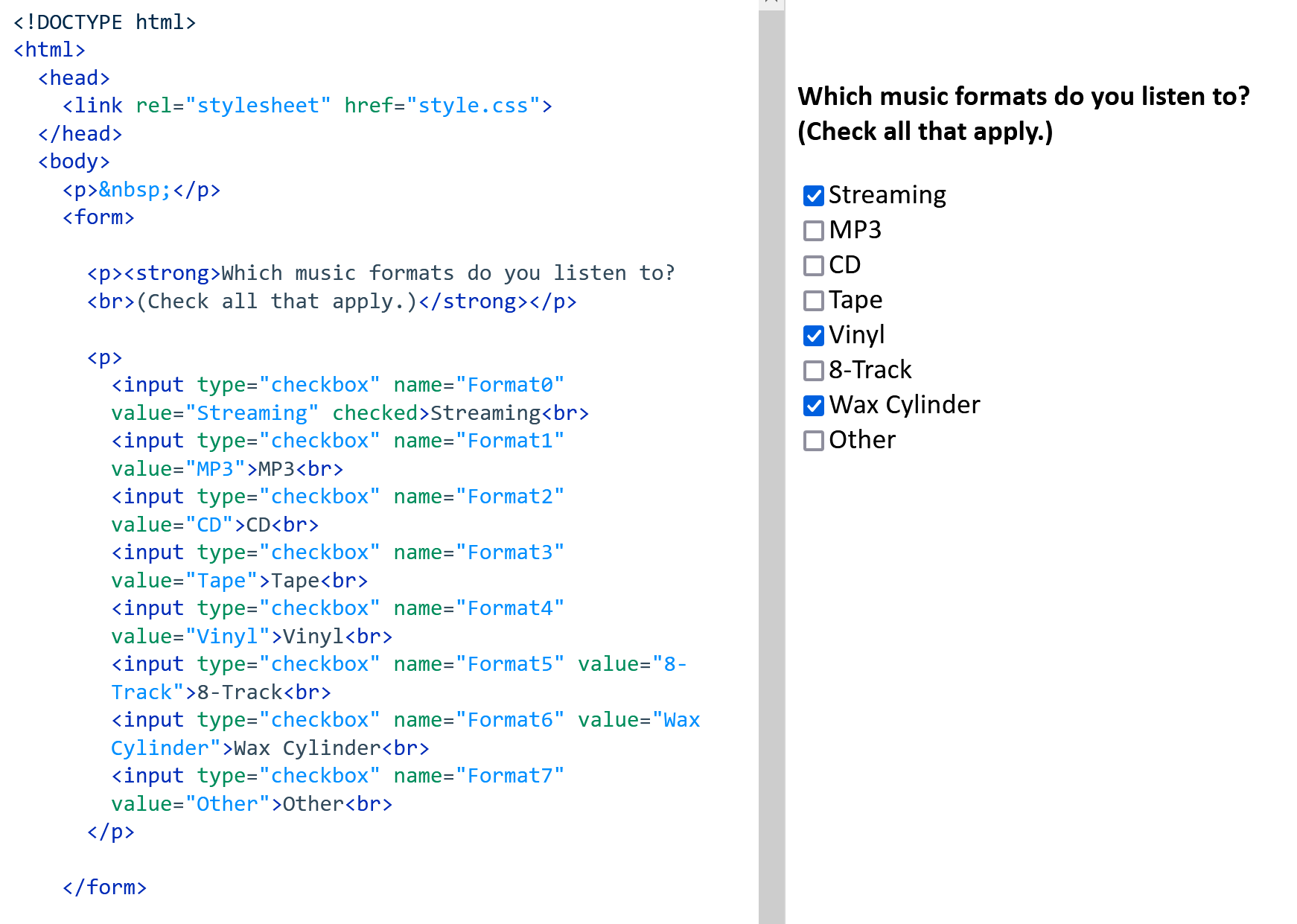
A popular type of INPUT tag creates checkboxes. The user can check as many checkboxes as desired. An optional 'checked' attribute specifies that a given checkbox initially appears checked. Since the checkboxes are independent, each checkbox has a different name. The 'value' field gives the text that appears with the checkbox. Let's use checkboxes to ask the user a question:

Radio Buttons
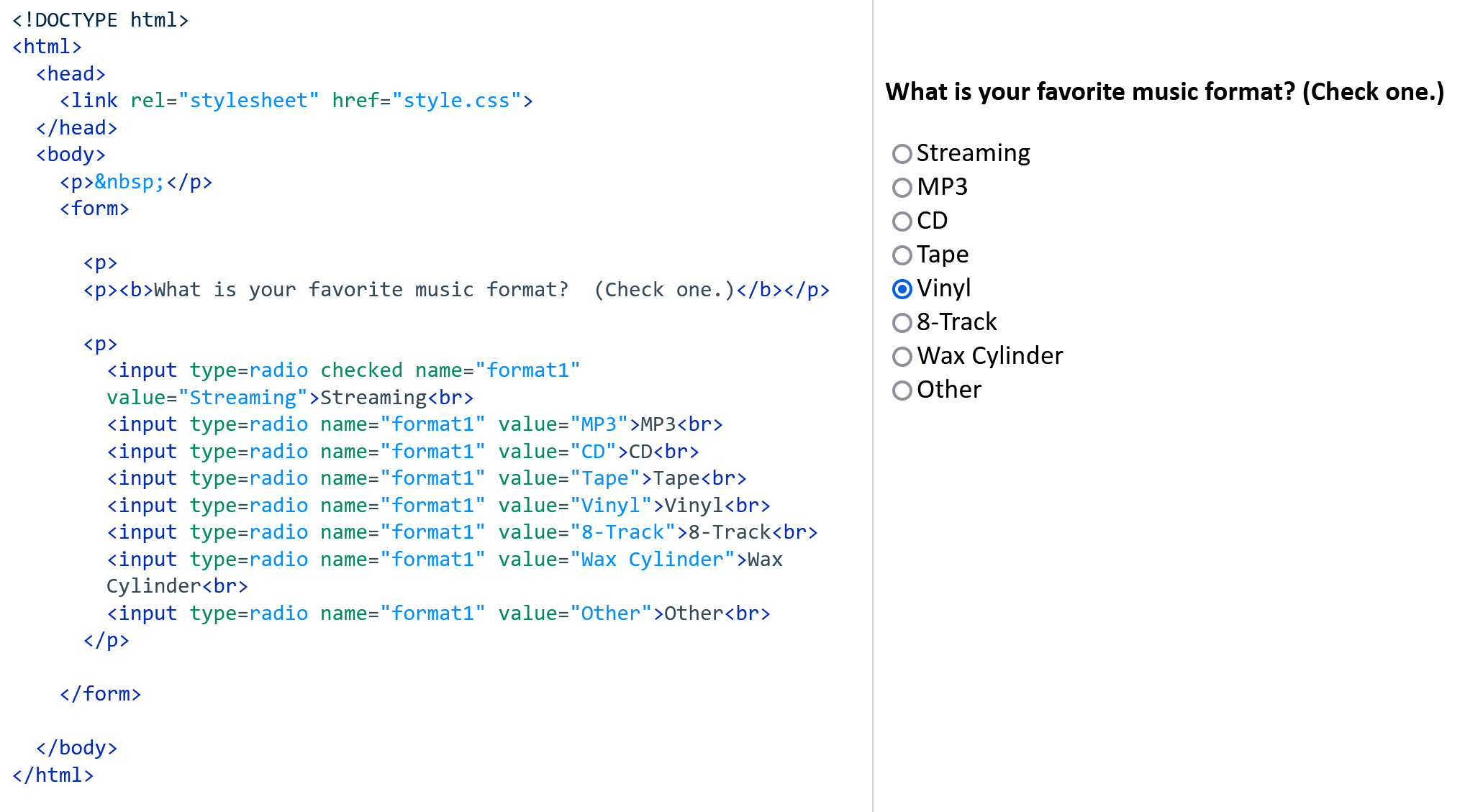
Another use of the INPUT tag is to create radio buttons. With radio buttons, the user can choose only one of the listed options. To make this work, each radio button has the same name. The optional 'checked' attribute can be used. Let's use radio buttons to ask the question again:

Create a series of at least 4 checkboxes. Use the 'checked' property. Also, create a series of at least 4 radio buttons.