HTML & CSS: Forms 2 |
|
Drop-Down Lists
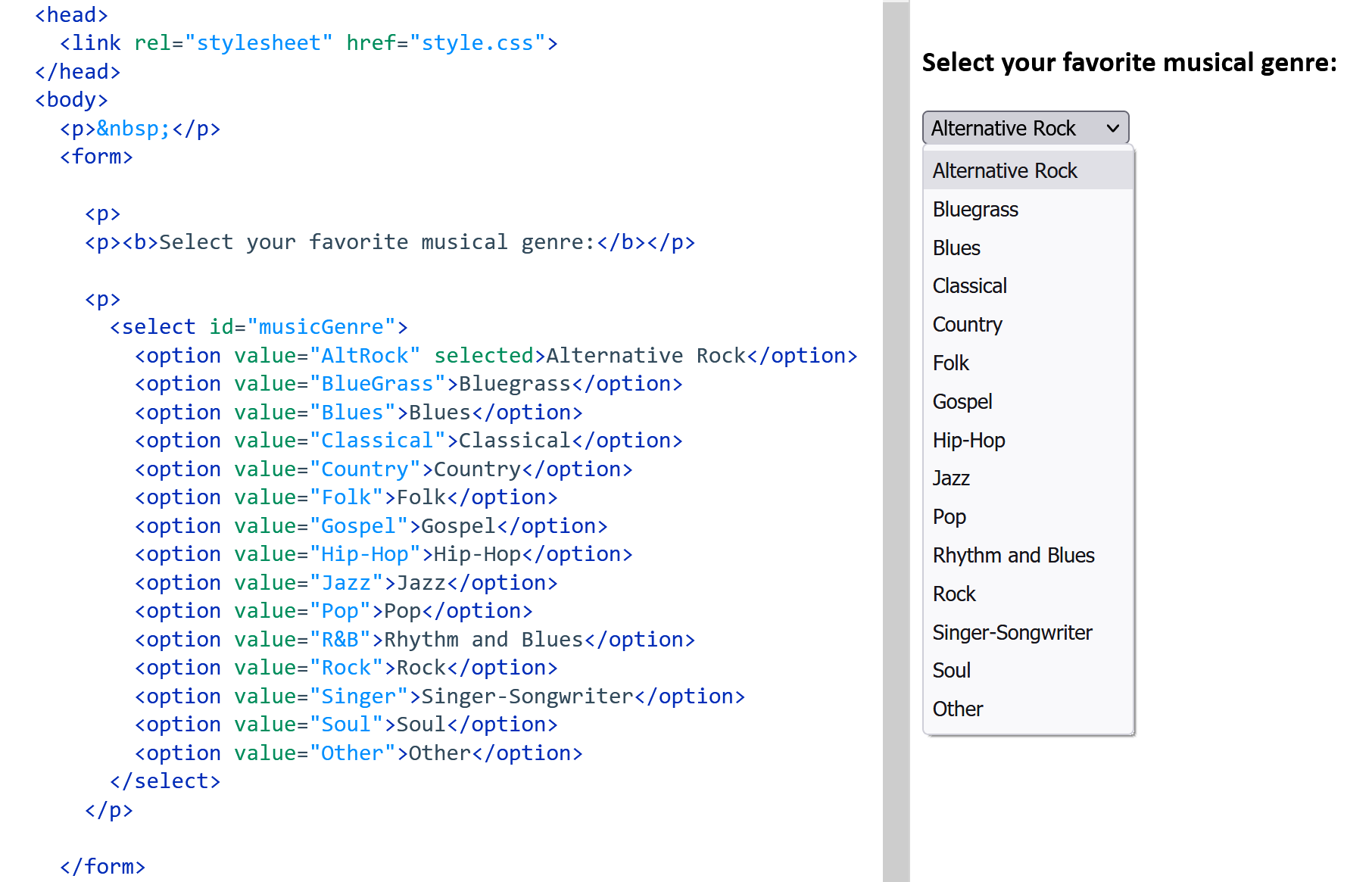
You use a 'select' element to define a drop-down list. The 'id' attribute gives the list an ID that JavaScript could use. Each item is added to the drop-down list with an 'option' tag. The 'value' attribute would be used by JavaScript code that is dealing with the list. The 'selected' attribute can be used to pre-select an item. Below is an example. In this example, the user has clicked on the list, causing all of the items to 'drop down.'

List Boxes
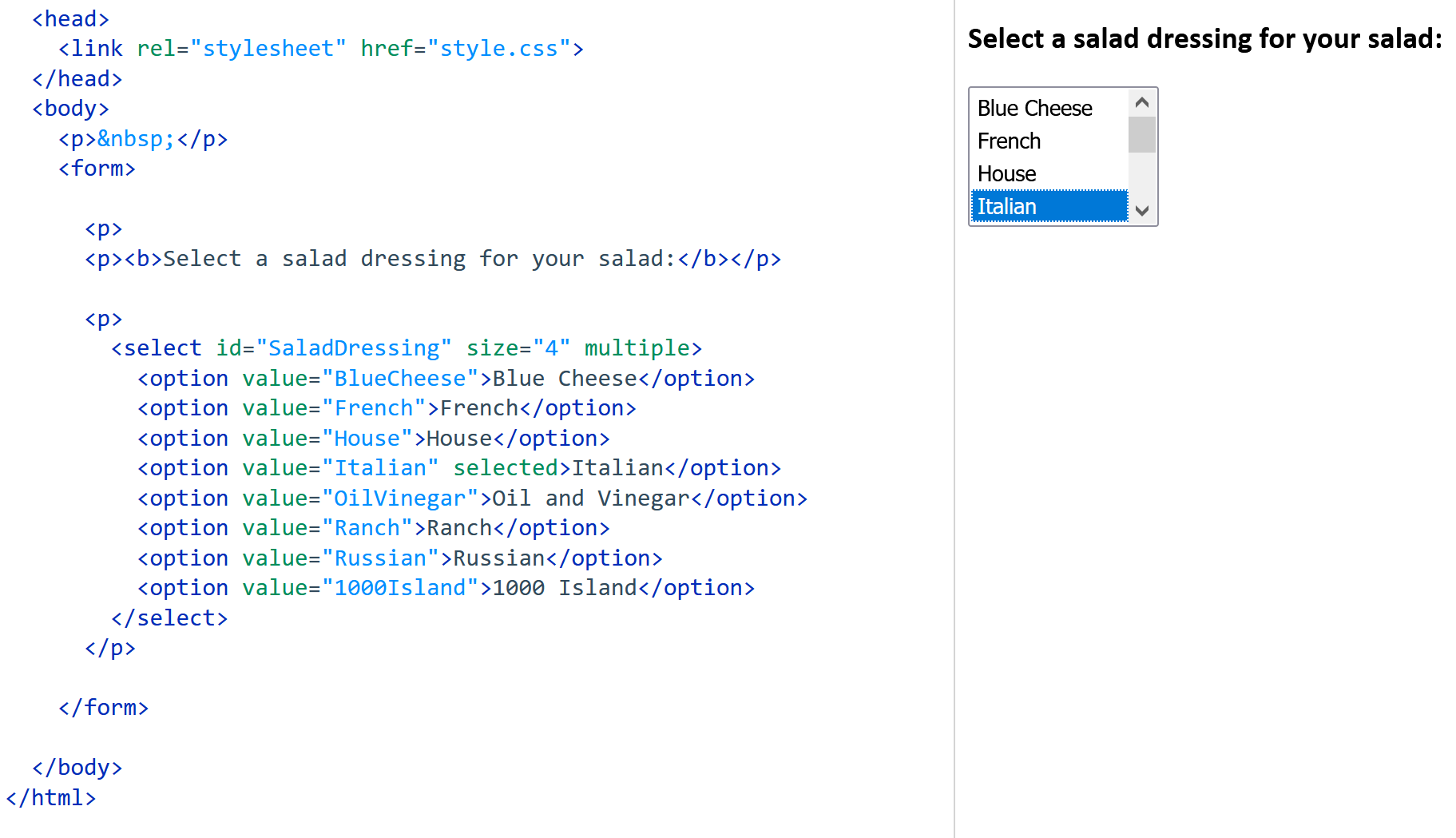
A list box is similar to a drop-down list, the difference being that a list box displays several items at a time. You use a 'select' element to set up a list box, and you assign an 'id'. The 'selected' attribute can be used. Use the 'size' attribute to indicate how many list items will display at any time. In the example below, size is set to 4. Including the 'multiple' attribute allows the user to select more than 1 item from the list by ctrl-clicking the additional items. (But putting more than 1 salad dressing on a salad is generally not recommended.)

Create a drop-down list with 4+ elements. Use the 'selected' property. Also, create a list box with 4+ elements, and include the 'multiple' property.