HTML & CSS: Links 1 |
|
If you think about how the Web is organized, it is not organized as a top-down hierarchy. Instead, it is organized horizontally, democratically -- like a web. Hypertext links, or links, are central to that web-like organization.
The <A HREF= > tag defines a link. "A" stands for Anchor and "HREF" stands for Hypertext Reference.
Linking Within a Page
The first kind of link we will look at it is one that jumps you from one place on a page to a "placeholder" on the same page. To define this kind of link, use an ID attribute inside a tag to set up the placeholder, for example: <h3 id="goHere">. Then set up a link to that destination: <A HREF="#goHere">some text </a> to jump to the placeholder named "goHere". The # is required for jumps within pages like this.
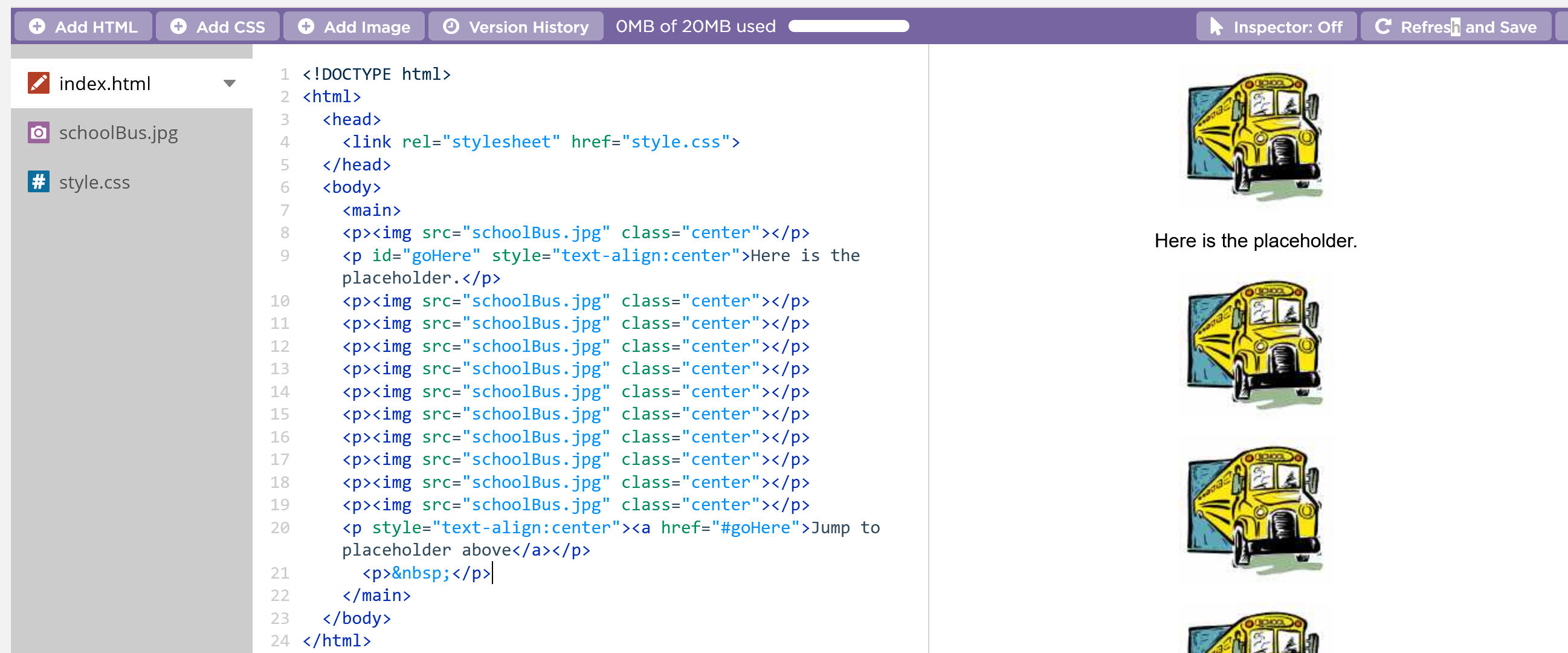
Here is the code for this example. The placeholder is near the top of the page and the link is at the bottom.

The video shows how the link to a placeholder works.