HTML & CSS: Lists 1 |
|
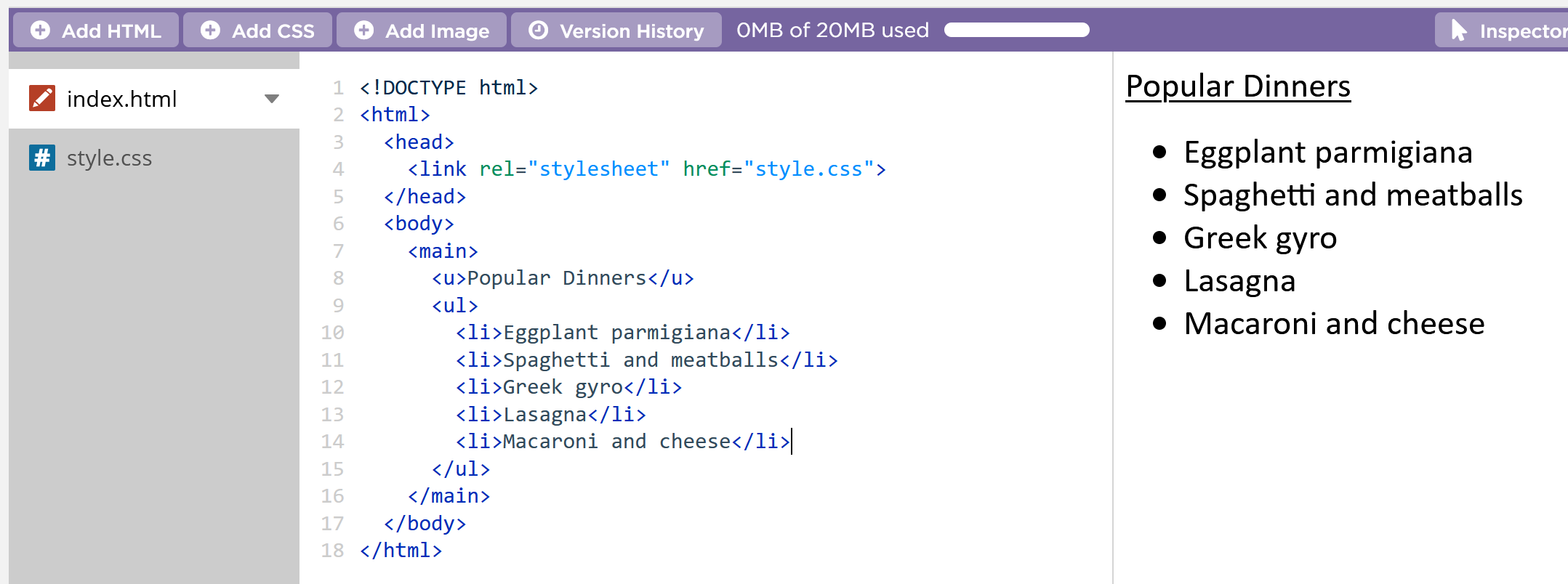
Unordered List
An unordered list can be useful when displaying a list that doesn't need numbering.
You begin an unordered list with <UL> (for "unordered list"), and you conclude the list with </UL>. Each list element begins with <LI> and ends with </LI>.
Below is an example of an unordered list:

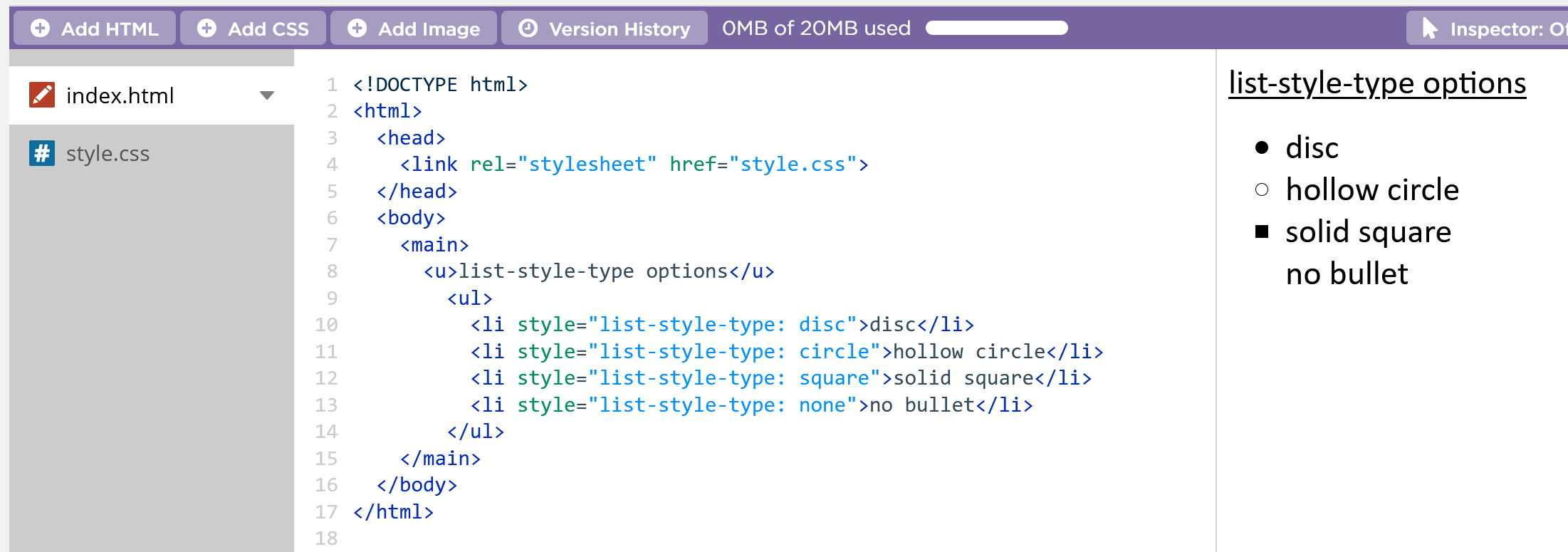
list-style-type property
The CSS list-style-type property gives you some control over which shape appears at the start of each line:

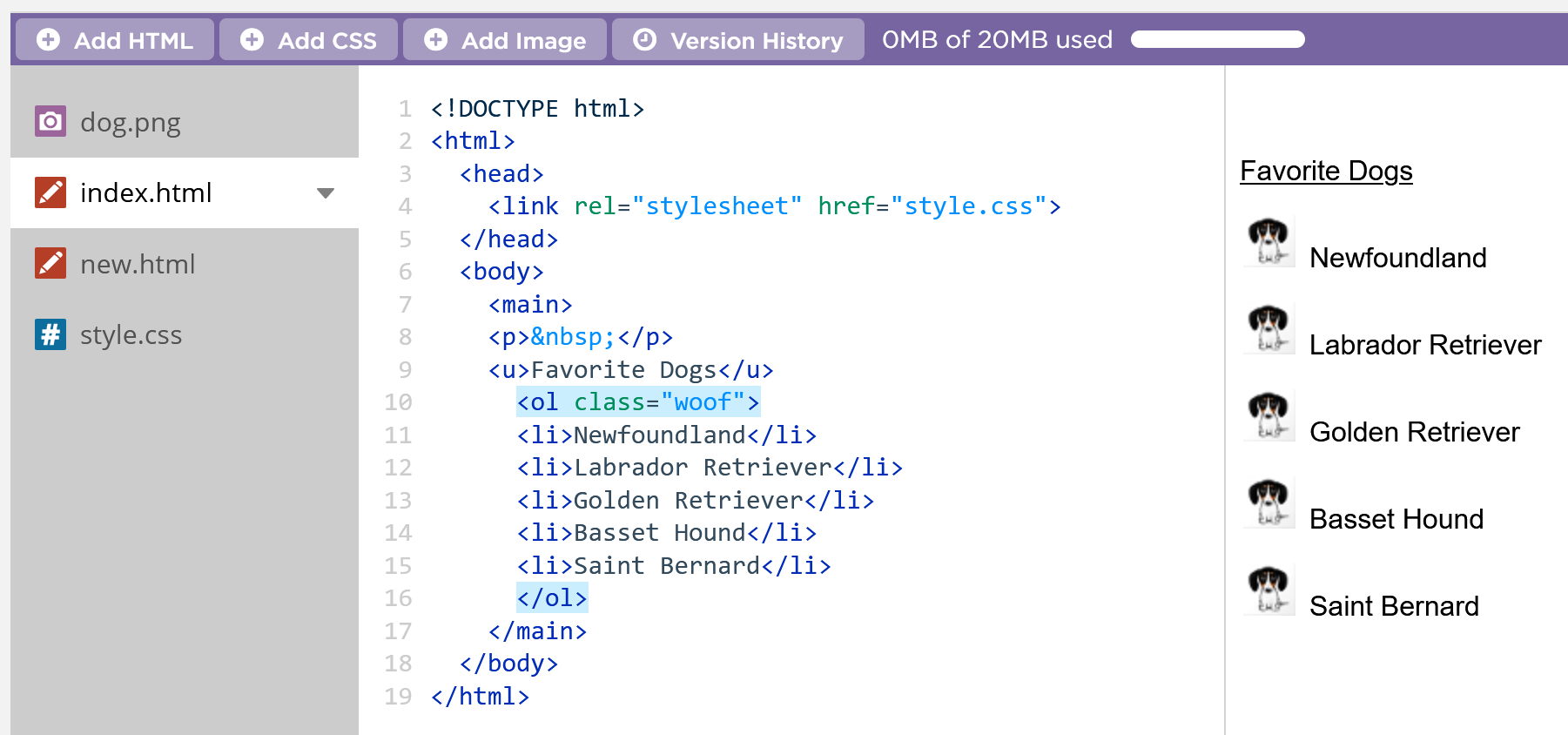
list-style-image property
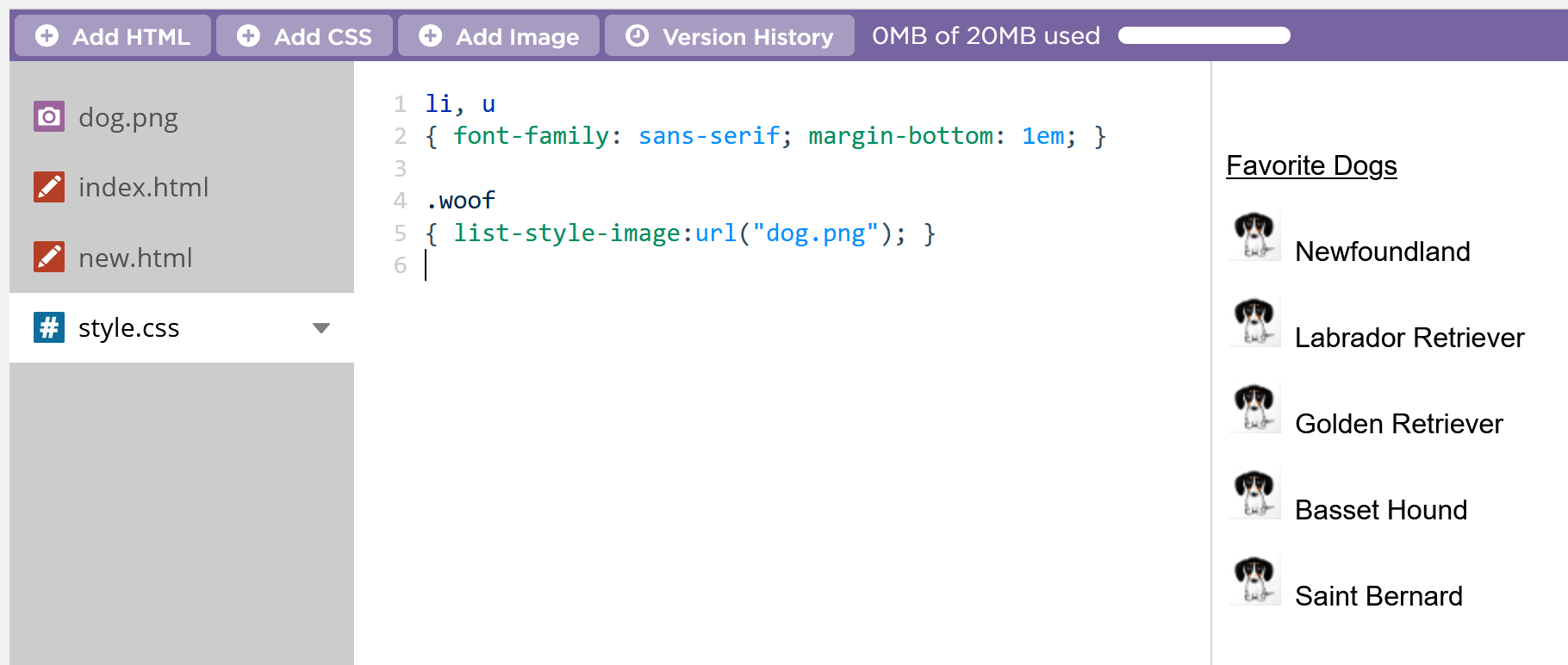
The CSS list-style-image property allows you to choose an image to appear at the start of each line. I chose a dog image:


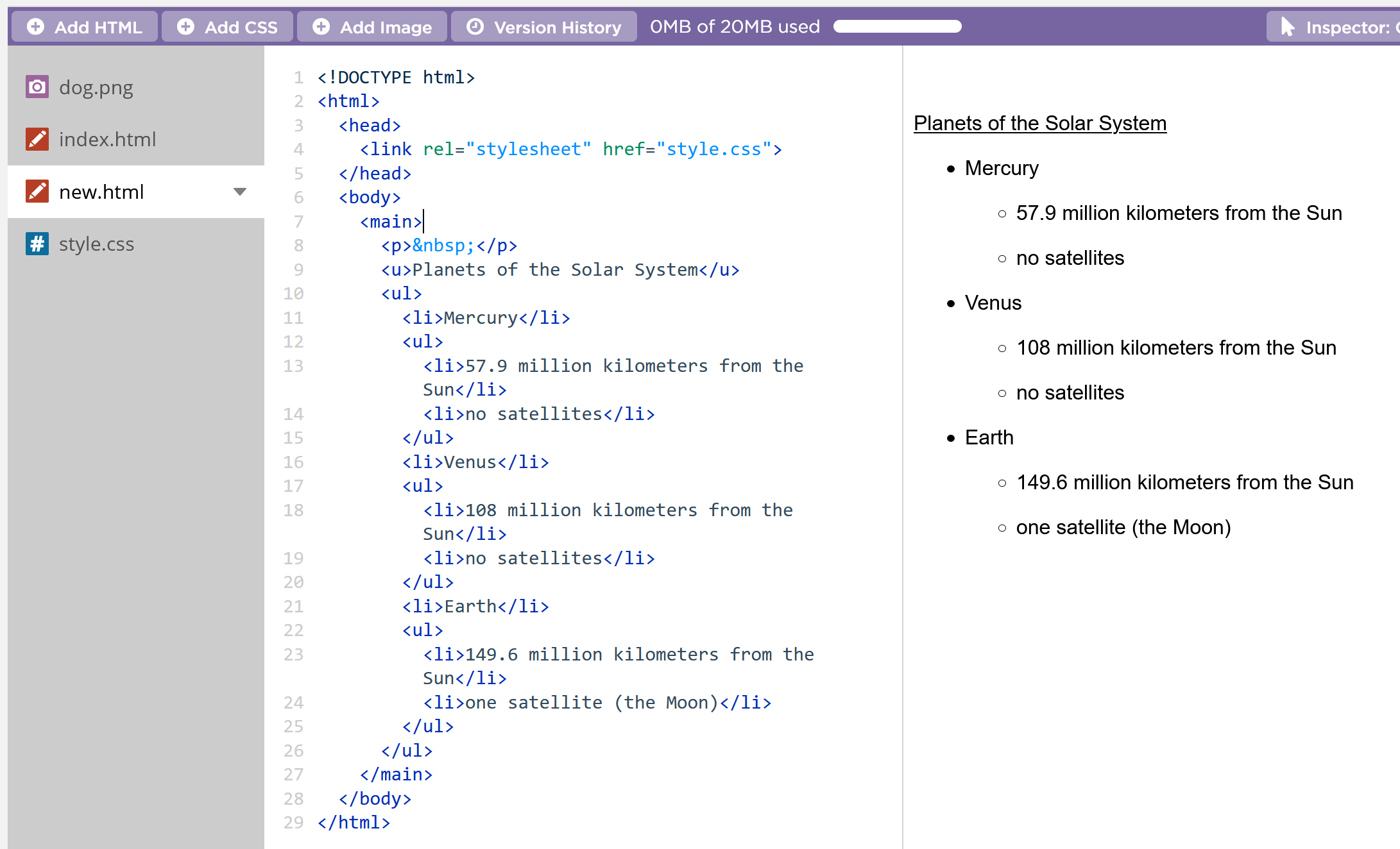
Nested Lists
It is possible to "nest" lists, to put one list inside another. The following example has 2 nested lists. The optional indenting of the lists helps someone looking at your code to understand the structure of the code.