HTML & CSS: Meta |
|
Introduction
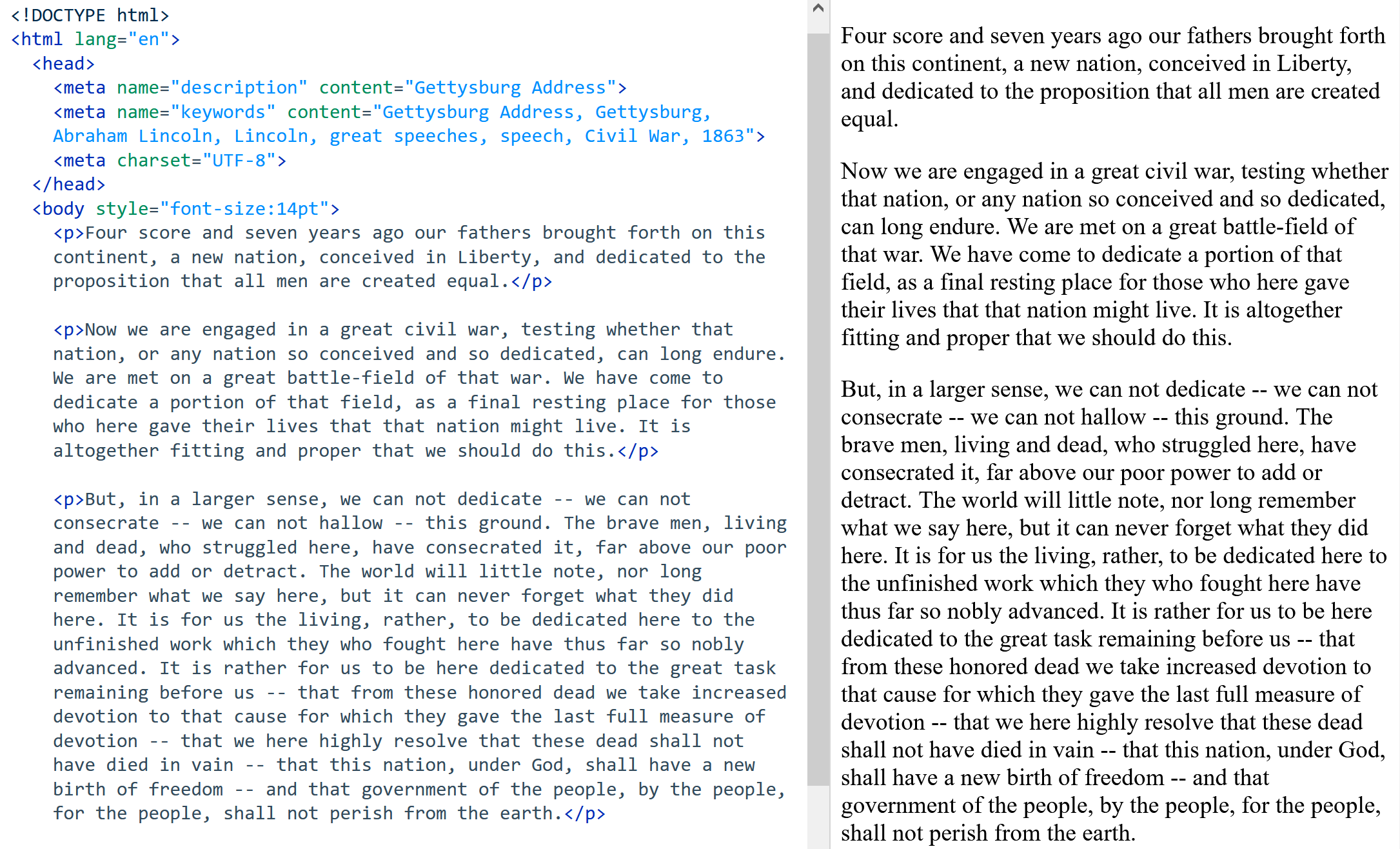
The 'meta' tag resides in the 'head' section of an HTML document. The 'meta' tag has three attributes:
- charset
- name
- content
Description
Meta enables you to add a description to your webpage. This can help a user to understand what your webpage deals with. In the 'meta' tag, you set the 'name' attribute equal to 'description,' and the 'content' attribute holds the description. See the example below.
Keywords
Meta allows you to add 'keywords' to your webpage that are related to the page's content. You set the 'name' attribute equal to 'keywords' and the 'content' attribute holds the keywords. See the example below.
Charset
Meta is used to set the 'charset' tag that specifies the type of character encoding your page uses. Charset is a required tag in HTML5. UTF-8 is the most common encoding on the Web. See the example below.

Splash Screen
Finally, 'meta' can be used to send the user to a different page after a wait of a specified number of seconds. In the 'meta' tag, the 'http-equiv' attribute is set equal to 'Refresh' and the 'content' attribute specifies the number of seconds and the address the user will be forwarded to. The following code would send the user to the Metuchen High School website after a 5-second wait:
<META HTTP-EQUIV=Refresh CONTENT="5; URL=http://metuchenhigh.org">
Set up a 'meta' tag that provides a description of one of your webpages.
Set up a 'meta' tag that provides keywords for the webpage.
Set up a 'meta' tag that sets the 'charset' attribute.
Set up a 'meta' tag that forwards the user to a different URL after a brief wait.
(You may have to write this in Notepad++ or somewhere other than Web Lab on code.org. Web Lab rejected this use of the 'meta' tag when I tried to set it up.)