HTML & CSS: Getting Started |
|
HTML stands for HyperText Markup Language. HTML is one of the basic building blocks of the World Wide Web. CSS is short for Cascading Style Sheets, and is another Web building block. HTML provides the content and structure of a page, and CSS provides the formatting or style. See the first example below.

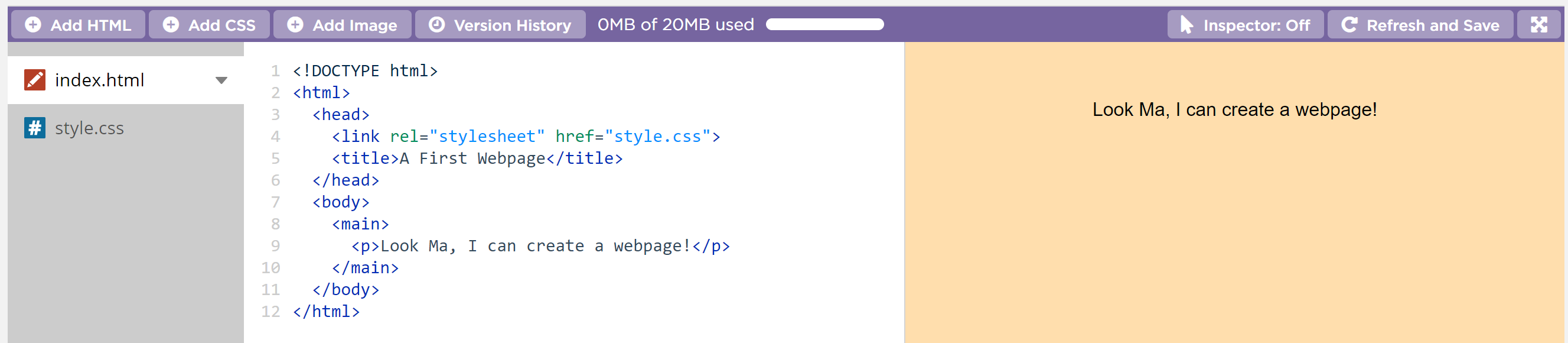
This is the HTML file, created in Web Lab on code.org.
Line 1 will occur in every HTML file; it states that it is an HTML file.
Line 2 begins the HTML.
Line 3 opens the HEAD section of the file.
Line 4 links to a stylesheet called 'styles.css'. The stylesheet has the CSS content.
Line 5 provides a TITLE for the file.
Line 6 closes the HEAD section.
Line 7 opens the BODY section.
Line 8 opens the main section.
Line 9 holds a paragraph.
Line 10 closes the main section.
Line 11 closes the BODY section.
Line 12 closes the HTML.

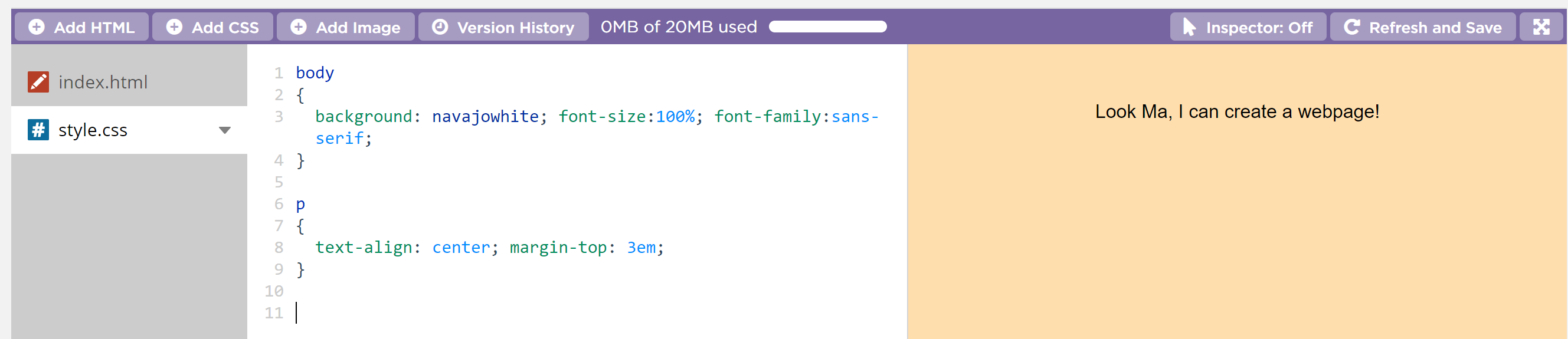
This is the CSS file.
Lines 1-4 provide the formatting for the BODY of the page.
Lines 6-9 provide the formatting for the P tag in the page.
Work on a simple web page. The web page could be about a favorite sports team, some recipes, your favorite animal, it is up to you. In your page, create an HTML document and a CSS file. You can set it up similarly to the example above, but change it.